[React] 리액트 네이버 소셜로그인 구현하기(프론트 부분, 네아로)

요즘은 소셜로그인이 거의 필수인 것 같은데 카카오톡, 구글, 네이버, 페이스북, 애플 등 다양한 곳에서 소셜로그인 API를 제공하고 있다. 오늘은 그 중에서 네아로를 시도해보려고 한다. 어디까지나 프론트엔드 부분까지이니 리액트로 네이버 소셜로그인을 구현하고자 한다면 한번 참고해보면 좋을 것 같다. (코드는 엄청 짧다! 마지막에!)
1. 네이버 로그인 시작 전 준비
먼저 네이버 로그인 API를 사용하려면 네이버 개발자 센터에 접속하여 애플리케이션을 생성해주어야한다. 이 부분은 카카오톡 애플리케이션 생성과 다를게 없는데 애플리케이션을 등록해야 Client ID를 발급받을 수 있다. Callback URL을 등록했고, Client ID를 발급받았다면 준비 완료!
- Callback URL을 지정할 것
- Client ID를 발급받을 것
- API 권한관리 탭에서 사용하려는 API가 체크되어있는지 확인
2. 네이버 로그인 API 이용하

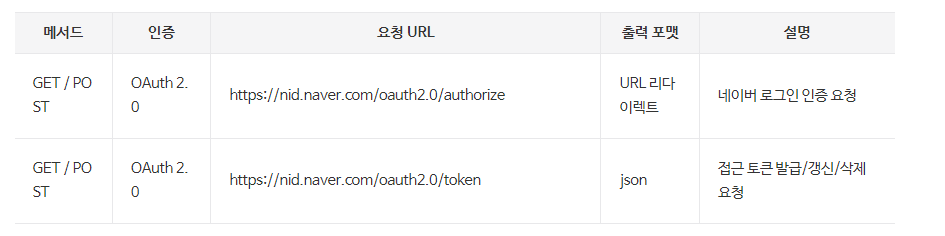
네이버 로그인을 하기 위해서는 요청 URL로 요청 변수를 담아 요청해야하는데 필수값들은 아래에서 확인할 수 있다.

요청 URL로 필수 값들을 담아 보내기 위해서는 아래 url로 요청을 보내면 된다.
const NAVER_AUTH_URL = `https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=${NAVER_CLIENT_ID}&state=${STATE}&redirect_uri=${REDIRECT_URI}`;

요청에 성공하면 내가 작성해둔 Redirect URL로 코드값과 state 값이 넘어가고 그렇지 않으면 에러코드 값과 에러메세지가 넘어가게 된다.
- API 요청 성공시 : http://콜백URL/redirect?code={code값}&state={state값}
- API 요청 실패시 : http://콜백URL/redirect?state={state값}&error={에러코드값}&error_description={에러메시지}
[ 요청 코드 - Naver login button 컴포넌트 ]
이 때, 중요한 키 값들은 환경변수에 넣어 노출되지 않게 사용하는 것이 좋다. 리액트 환경변수 파일을 만들어 해당 부분을 잘 가려서 사용하자.
// 로그인 버튼 컴포넌트
import React from "react";
const Naver = () => {
const NAVER_CLIENT_ID = process.env.REACT_APP_NAVER_CLIENT_ID; // 발급받은 클라이언트 아이디
const REDIRECT_URI = "http://localhost:3000/oauth"; // Callback URL
const STATE = "flase";
const NAVER_AUTH_URL = `https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=${NAVER_CLIENT_ID}&state=${STATE}&redirect_uri=${REDIRECT_URI}`;
const NaverLogin = () => {
window.location.href = NAVER_AUTH_URL;
};
return <button onClick={NaverLogin}>네이버 로그인</button>;
};
export default Naver;
[ 결과 받기 - Callback URL ]
네이버 로그인 페이지에서 로그인을 성공한 후 callback URL로 리다이렉트 된 후, 성공 code값을 백엔드로 넘겨주면 백단에서 토큰을 받아 프론트로 넘겨줄 것이다. 해당 로직은 생략되어있지만 axios 등을 사용하여 요청보내면 된다.
// 리다이렉트 화면
import React, { useEffect } from "react";
import { useNavigate } from "react-router-dom";
import styled from "styled-components";
import Spinner from "../../assets/Spinner1.gif";
const RedirectURI = (props) => {
const navigate = useNavigate();
useEffect(() => {
// 백엔드로 코드값을 넘겨주는 로직
// 요청 성공 코드값
let code = new URL(window.location.href).searchParams.get("code");
console.log(code);
// 요청이 성공하면 navigate('/main')
});
return (
<Wrap>
{/* 로그인중이라는 것을 표시할 수 있는 로딩중 화면 */}
<img src={Spinner} alt="로딩" width="10%" />
</Wrap>
);
};
const Wrap = styled.div`
margin-top: 200px;
min-height: 1100px;
`;
export default RedirectURI;
로그인을 요청할 수 있는 버튼과 callback url만 있으면 프론트 네이버 로그인은 그렇게 어렵지 않은 것 같다. 코드 값을 프론트로 바로 받아오지 않고 백엔드에서 처리할 수 있는 방법도 있을텐데, 그렇게 되면 callback url을 백엔드 주소로 해놓으면 백엔드에서 알아서 프론트 화면을 리다이렉트시켜줄 것이다. 실제로 회사에서는 카카오로그인을 구현할 때 이런 방식으로 구현했다. 보안상의 이유라고 한다.
다른 소셜로그인(카카오톡, 구글)이 궁금하다면 아래 글들을 참고하면 된다.
2022.07.09 - [웹개발/React] - [TIL] 리액트로 구글 소셜로그인 구현하기(프론트엔드 부분)
[TIL] 리액트로 구글 소셜로그인 구현하기(프론트엔드 부분)
카카오톡 소셜로그인에 이어 구글 로그인까지 시도해봤다. 구글로그인의 경우에는 리액트에서 사용할 수 있는 라이브러리를 활용해 구현했다. 가장 먼저 사용했던 라이브러리는 react-google-login
choijying21.tistory.com
2022.07.09 - [웹개발/React] - [TIL] 리액트 카카오톡 소셜로그인 간단하게 구현하기(프론트 부분)
[TIL] 리액트 카카오톡 소셜로그인 간단하게 구현하기(프론트 부분)
요즘은 일반 사용자 로그인뿐만 아니라 이렇게 소셜로그인으로 편하게 로그인을 할 수 있는 방법이 있어 좋은 것 같다. 개발을 하기 전에는 그냥 너무 당연한거라고 생각했던 것 같은데 소셜 로
choijying21.tistory.com