Language/javascript
자바스크립트 기초문법 - alert, prompt, confirm
도잎
2022. 6. 15. 23:03
반응형

리액트를 사용하면 사용할 수록 자바스크립트에 대한 공부는 다시 해야겠다는 생각이 들어 ES6관련 문법과 기본적인 것들을 정리해보려고 한다. 평소에 리액트를 사용하면서도 alert 이외의 것은 사용해본 적이 없었는데 이번에 alert, propmpt, confirm 세가지의 차이를 확실하게 알게 되었다.
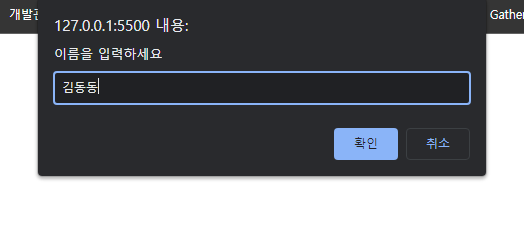
입력값을 받는 prompt
prompt의 경우에는 이렇게 원하는 값을 입력받을 수 있다. 여기서 promt로 입력받은 입력값은 무조건 문자열!
const name = prompt('이름을 입력하세요');
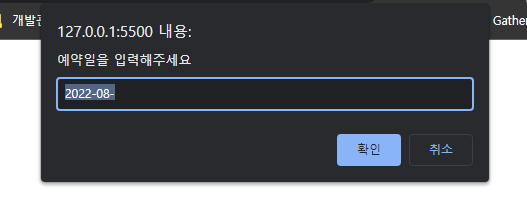
그뿐만 아니라 default 값을 설정해줄 수도 있는데 아래와 같이 두개의 인자를 넘겨줄 수 있기 때문이다.
const date = prompt('예약일을 입력해주세요', '2022-08-');
확인창을 띄워주는 alert
alert의 경우에는 알림창을 띄워준다고 생각하면 되는데 앞서 사용한 prompt에 이어서 사용해보려고 한다. 자바스트립트 ES6 문법부터는 백틱( ` )이라는 것을 사용할 수 있어 백틱을 사용하여 문자열을 표현했다.
const name = prompt('이름을 입력하세요');
alert(`안녕하세요 ${name}님!`)

예, 아니오를 통해 사용자에게 확인을 요구하는 confirm
confirm의 경우, alert과의 차이는 취소버튼이 있느냐, 없느냐인 것 같다.
const cancel = confirm('예약을 취소하시겠습니까?');
이를 활용하기 위해서 console을 찍어봤는데 확인을 눌렀을 경우 true, 취소를 눌렀을 경우 false를 반환한다.
const cancel = confirm('예약을 취소하시겠습니까?');
console.log(cancel);
반응형