StyleSeet/CSS
CSS로 특정 위치 말줄임과 더보기 버튼 구현
도잎
2023. 10. 19. 19:08
반응형

오늘은 CSS를 활용하여 특정 위치에서 말줄임을 실행하고 말줄임이 끝나는 줄의 오른쪽에 더보기 버튼이 위치하도록 구현해보려고 한다. 말줄임은 CSS를 통해 쉽게 구현할 수 있지만 특정 위치에서 말줄임이 되어야한다는 점이 반드시 필요했다.
1. 원하는 줄에서 말줄임 표시하기
원하는 줄에서 말줄임을 표시하기 위해서는 아래의 CSS만 활용해주면되기에 크게 어렵지 않다.
.ellipsis {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
2. 원하는 줄, 특정 위치에서 말줄임 표시하기
원하는줄이 끝나는 지점에서 말줄임을 표시하는 것은 어렵지 않지만 '두번째 줄의 중간에서 말줄임이 되어야한다'처럼 특정 위치에서 말줄임이 표시되도록 구현해야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="text">
<div class="more">
<a href="#" id="showMore">더보기</a>
</div>
<div id="textContent">
예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시
예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시
예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시예시
</div>
</div>
<style>
.text {
display: -webkit-box; /* 텍스트 내용을 가로로 확장할 때 사용할 레이아웃 형식을 설정 */
overflow: hidden; /* 내용이 컨테이너를 벗어나는 경우 숨김 처리 */
text-overflow: ellipsis; /* 텍스트가 가로로 너무 길 때, 말줄임(...)을 표시 */
-webkit-line-clamp: 2; /* 표시할 줄 수를 제한 */
-webkit-box-orient: vertical; /* 텍스트 블록을 세로로 배치 */
width: 510px;
padding: 0 10px;
font-size: 14px;
line-height: 24px;
}
.more {
float: right; /* 더보기 버튼의 위치 조정 */
margin-top: 26px; /* 더보기 버튼의 위치 조정 */
height: 10px;
line-height: 14px; /* 텍스트 라인의 높이를 14px로 설정 (버튼 내부 텍스트의 수직 정렬) */
padding: 3px 5px 3px 150px; /* 안쪽 여백 설정 - 더보기 버튼 크기를 조절함 */
shape-outside: border-box; /* 텍스트 흐름 밖의 모양을 설정 (박스 모양으로 설정) */
}
</style>
</body>
</html>
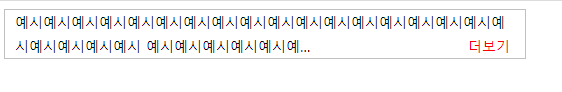
위와 같이 코드를 적용하면 아래와 같은 예시 화면이 구현된다. 여기에 더보기 버튼을 클릭했을 때, 전체 텍스트가 보이도록 하는 것은 스크립트로 처리하면된다.

반응형