[WIL] 항해 99 13주차 최종 마무리 회고(Next.js와 Typescript로 넘어가기)

What I Learned
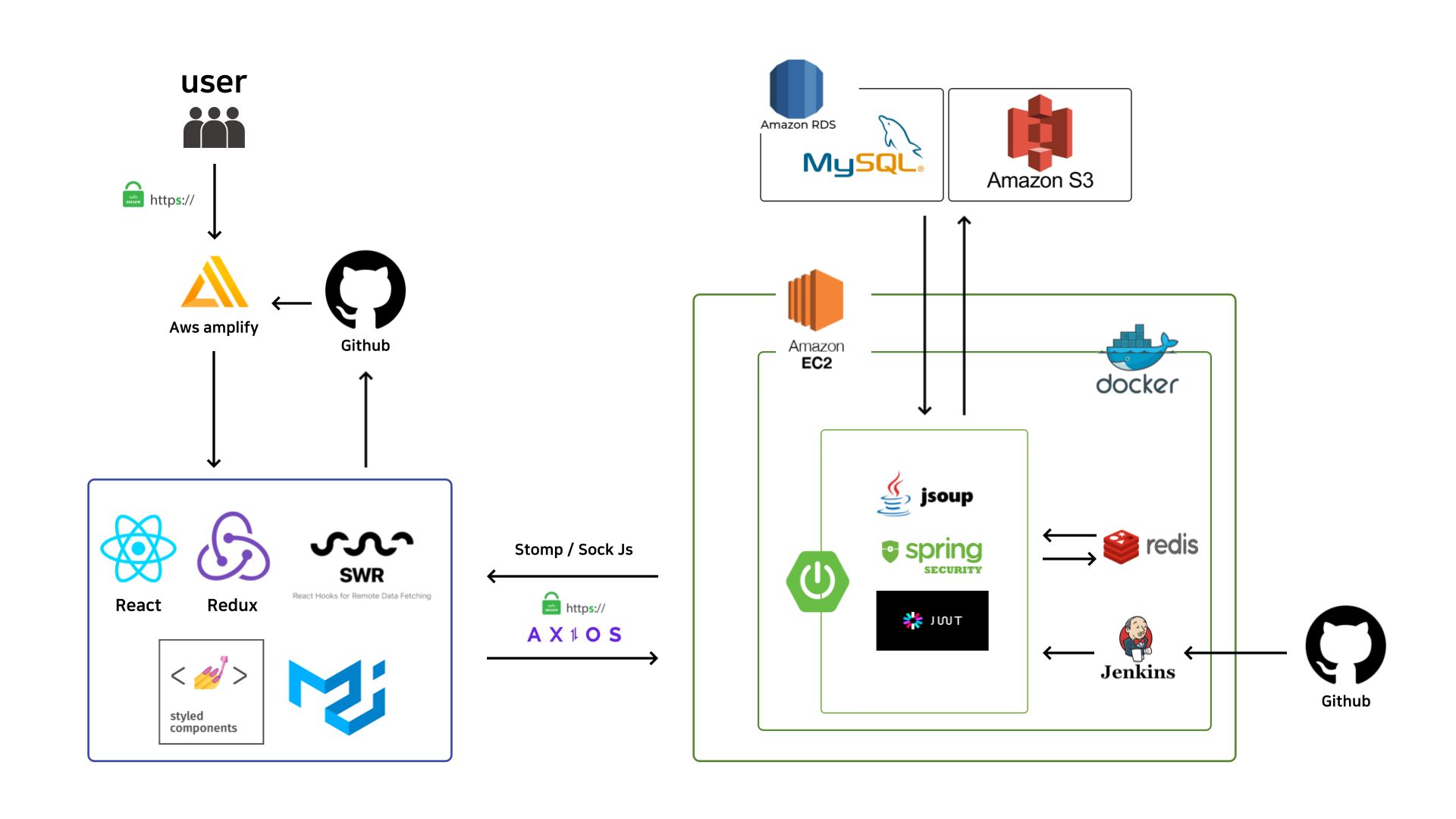
13주차를 기준으로 항해 실전프로젝트까지 모든게 마무리되었다. 실전프로젝트를 진행하면서 팀원들과 원활한 소통을 하고 원활한 작업이 이루어질 수 있도록 React와 Redux를 사용하여 프로젝트를 구현했는데, 그 후 불편한 점을 반영하여 SWR로 교체 작업도 진행했다. 최종 박람회를 진행하며 4~5명의 협력사 분들이 다녀가셨는데, 주로 백엔드분들의 질문이 많았고 프론트 쪽으로는 트러블 슈팅과 디자이너와의 협업에서 어려웠던 점, 그를 어떻게 해결했는가 등에 대한 질문이 들어왔다. 최종 박람회에서 우리가 만든 프로젝트 결과물을 보여주며 많이 긴장도 되고 떨렸지만 많은 분들의 응원과 격려 속에서 잘 마무리할 수 있어 뿌듯했다. 마지막으로 프로젝트 13주차를 마무리하며 사용한 핵심 기술에 대해 다시한번 정리해보려고 한다.
사용한 핵심 기술와 선정 이유
React
리액트는 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리로 컴포넌트 기반의 화면을 구성할 수 있다는 장점이 있고, 이를 통해 컴포넌트를 재사용하기 용이하다. 그뿐만이 아니라 가상 돔이 존재해 예전 돔과 비교해서 달라진 부분만 찾아 화면을 바꿔줄 수 있어 빠른 속도로 화면을 그릴 수 있다는 장점이 있어 리액트를 선택하게 되었다.
Redux
단방향 데이터 흐름을 가지고 있는 리액트는 기본적으로 하나의 html을 가지고 있는 single page application으로 이루어져있기 때문에 컴포넌트에 따라 데이터 흐름이 복잡해지는 경우 이를 효율적으로 관리할 수 있는 방법이 필요하다고 생각했다. 그래서 찾아볼 수 있는 자료가 많고 하나의 스토어로 상태를 효율적으로 관리할 수 있는 전역상태관리 라이브러리로 대표적인 리덕스를 선택하게 되었다.
Redux-thunk
리덕스 썽크는 리덕스를 사용하며 비동기 작업을 처리할 때 사용하기 위해 선택했다.
SWR
리덕스의 대표적인 단점인 코드가 비효율적으로 길어진다는 점, 한번 가져온 정보도 매번 새롭게 get 요청을 통해 다시 불러오게 된다는 점, 로컬 상태와 서버상태를 맞추기 위해 동기화하는 추가작업이 필요해 개발자의 자유를 제한한다는 점 등을 바탕으로 이를 효율적으로 개선해보고자 get 요청에 특화된 data fetching 라이브러리인 SWR을 도입했다.
Axios
비동기로 HTTP 통신을 하기 위해 브라우저 호환성이 높은 AXIOS를 선택했다.
Immer
구조가 복잡한 객체라도 간결한 코드로 불변성을 유지하며 상태를 업데이트하기 위해 사용했다.
sockJS
국내에서는 아직 Websocket을 지원하지 않는 인터넷익스플로어 사용자가 많기에 크로스 브라우징을 지원하는 sockJS를 선택했다.
Swiper
캐러셀 구현을 위해 슬라이드가 부드러우며 다양한 UI를 지원하고 있는 스와이퍼를 선택했다.
Sweetalert2
기본 알럿창을 커스텀하여 사용하기 위해 선택했다.
프로젝트기간 동안에는 작업해야할 양도 많고 매일 밤을 지새울 정도로 일정이 바쁘게 돌아갔기에 기존의 React와 Redux로 프로젝트를 진행했지만, 현업에서 많이 쓰는 Typescript와 Next.js에 대해서도 따로 공부해보고 싶어 이제 막 공부를 시작했다. 실전 프로젝트가 마무리되면서 내가 공부하고 싶은 부분에 조금 더 집중할 수 있는 기회가 생긴 것 같다. 매일 밤을 새며 프로젝트를 완성하기 위해 노력했던 시간들을 돌이켜보니 이 과정이 정말 소중하게 다가왔고, 리액트를 다룰 수 있게 되니 Next.js를 하나하나 공부해보는데도 점점 더 흥미가 생기는 것 같다. 새로운 것들을 하나씩 배워나갈 때마다 즐거운 것은 물론이고 하나를 배우더라도 꼼꼼하게 짚고 넘어가고 싶다.
이제 막 시작한 Next.js 공부기록
Next.js란? 프로젝트 시작하기
Next.js란? 지금까지는 리액트를 사용하여 CSR로 애플리케이션을 구성했다면 지금부터는 next.js라는 프레임워크에 대해 공부한 것을 정리해보려고 한다. 기본적으로 리액트는 SPA이기 때문에 CSR을
choijying21.tistory.com
Next.js style 적용은 어떻게 할까?
Next.js에서 Style을 적용하는 방법에는 어떤 것이 있을까? ① CSS module을 사용하는 방법 가장 먼저 css module을 사용하는 방법을 적용해보았는데 NavBar.js에 CSS를 적용하기 위해 NavBar.module.css라는 파..
choijying21.tistory.com
NEXTJS 영화 API로 DATA 가져오기
영화 DATA를 가져온 사이트 (TMDB) 노마드 코더 next.js 강의를 들으며 알게된 사이트인데 기본적으로 API 구성이 잘 되어있어서 내가 원하는 데이터를 어렵지 않게 받아올 수 있는 것 같다. 나는 이곳
choijying21.tistory.com
<항해 99 12주차 실전 프로젝트>
프로젝트 기간 : 2022.04.21.~2022.06.02 (총 6주간)
서비스명 : EYAGI(이야기)

<프론트엔드 깃허브>
GitHub - Team-EYAGI/Front: EYAGI 팀의 프론트엔드 작업공간
EYAGI 팀의 프론트엔드 작업공간. Contribute to Team-EYAGI/Front development by creating an account on GitHub.
github.com
<팀 노션>
프로젝트 EYAGI(이야기)
A new tool for teams & individuals that blends everyday work apps into one.
balanced-desk-3a4.notion.site