node 서버 만들기 nodemon 사용 / ReferenceError: require is not defined in ES module scope, you can use import instead

프론트에서 간단하게 api 테스트를 하기 위해 노드 서버를 사용했는데, 노드몬을 사용해 node 서버를 띄울 예정이었다. 먼저 노드 서버를 세팅할 폴더를 만들어준 후 그 안에서 서버를 세팅할 예정. 이렇게 하면 최종 api가 나오기 전에 미리 테스트를 해볼 수 있어 좋은 것 같다.
1. 폴더 만든 후 npm 셋팅
먼저 폴더를 만들어준 후, 해당 경로 안에서 npm init -y를 입력해주면 node_modules 폴더가 생성된다. 그 후, npm install을 실행하면 package.json 파일까지 생성된다.
$ mkdir nodeServer
$ cd nodeServer
$ npm init -y
$ npm install
node_modules와 package.json가 생성되었다면 express와 nodemon을 설치해준다.
$ npm i nodemon -D // nodemon 설치
$ npm i express // express 설치
2. server.js 파일 생성
두가지 모두 설치를 마치고 server.js 파일을 생성한 후 아래와 같이 입력해준다.
const express = require('express');
const app = express();
const port = 5000;
app.get('/', (req, res) => {
res.send('Hello World');
});
app.listen(port, () => {
console.log(`서버 실행 http://localhost:${port}`)
})
3. node server 실행
그 후 서버를 실행하기 전 package.json 스크립트를 수정해준다. 그 후, npm run dev 실행.
"scripts": {
"dev": "nodemon server.js"
},$ npm run dev
필요한 모듈을 설치하고 서버를 실행시켰더니 다음과 같이 에러가 났다. ReferenceError: require is not defined in ES module scope, you can use import instead
$ npm run dev
> nodeserver@1.0.0 dev
> nodemon server.js
[nodemon] 2.0.20
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node server.js`
file:///C:/Users/choij/OneDrive/%EB%B0%94%ED%83%95%ED%99%94~1-DESKTOP/nodeServer/server.js:4
const express = require('express')
^
ReferenceError: require is not defined in ES module scope, you can use import instead
This file is being treated as an ES module because it has a '.js' file extension and 'C:\Users\choij\OneDrive\바탕화~1-DESKTOP-6M8PH1V-3490306\nodeServer\package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use the '.cjs' file extension.
at file:///C:/Users/choij/OneDrive/%EB%B0%94%ED%83%95%ED%99%94~1-DESKTOP-6M8PH1V-3490306/nodeServer/server.api.js:4:17
at ModuleJob.run (node:internal/modules/esm/module_job:193:25)
at async Promise.all (index 0)
at async ESMLoader.import (node:internal/modules/esm/loader:530:24)
at async loadESM (node:internal/process/esm_loader:91:5)
at async handleMainPromise (node:internal/modules/run_main:65:12)
Node.js v18.12.1
[nodemon] app crashed - waiting for file changes before starting...
해당 에러는 package.json에 "type": "module"이라고 설정되어있기 때문에 나는 에러였는데 모듈 단위로 import/export 하는 문법만 이해할 수 있도록 되어있다. 그래서 에러에서도 require 대신 import를 사용하라고 나와있었고 그래서 해당 부분을 해결하기 위해 "type": "module" -> "type": "commonjs"로 바꿔주니 해결되었다.
$ npm run dev
> nodeserver@1.0.0 dev
> nodemon server.js
[nodemon] 2.0.20
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node server.js`
서버 실행 http://localhost:5000
제대로 실행되고, 제대로 나온다~

4. json 파일 데이터 생성
서버가 제대로 실행되는 것을 확인했으니 필요한 json 데이터를 생성해 불러와보고자한다. 기존에 작업하던 폴더에 dataList.json 파일을 생성해준 후, json 데이터 몇개를 넣어줘봤다.
// dataList.json
[
{
"id": 1,
"name": "Minsu",
"age": 25
},
{
"id": 2,
"name": "Lia",
"age": 22
},
{
"id": 3,
"name": "Lay",
"age": 23
}
]// server.js 수정
const express = require('express');
const app = express();
const port = 5000;
// 해당 부분 추가
const fs = require('fs');
const dataBuffer = fs.readFileSync('dataList 파일 경로');
const dataJSON = dataBuffer.toString();
const dataList = JSON.parse(dataJSON);
// 해당부분 수정
app.get('/data/list', (req, res) => {
res.send(dataList);
});
app.listen(port, () => {
console.log(`서버 실행 http://localhost:${port}`)
})
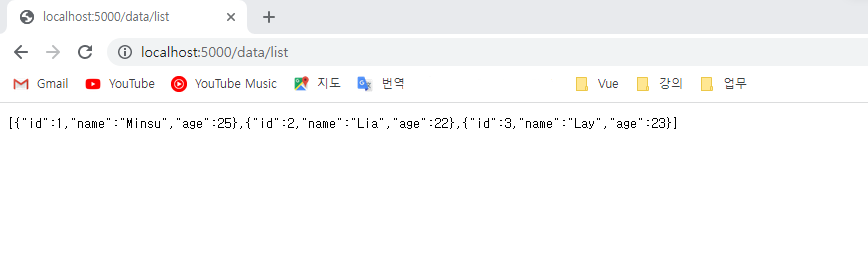
수정이 끝나고 서버를 재시작한 후, localhost:5000/data/list 를 입력하니 내가 넣어 놓은 데이터가 잘 들어가있는 것을 확인할 수 있다.

이런식으로 node 서버를 간단하게 셋팅하여 테스트용으로 사용하면 좋을 것 같다. 필요한 데이터가 잘 요청되는지 등을 프론트에서 확인할 수 있도록 설정하니 요청에 따른 응답을 확인해볼 수 있었다.