
What I Learned
이번 주차에서는 프론트와 백이 협업하여 클론코딩을 진행했다. 어떤 사이트를 클론할지 고민하다가 마켓컬리로 결정하게 되었는데 백엔드와의 협업이 잘 이루어진 것 같아 최종적으로 클론코딩 주차를 잘 마무리할 수 있었다. 서로가 모르는 부분을 물어보고 내가 아는 것을 가르쳐주면서 서로가 성장할 수 있었던 좋은 시간이었던 것 같은데 앞으로도 팀원 모두가 같이 성장할 수 있는 그런 환경을 만들고 싶다.
저번주 미니프로젝트에서는 로그인/회원가입 기능을 맡아 이번에는 CRUD에 도전해보고 싶었다. 주특기 심화 주간에 CRUD를 구현해보긴 했지만 강의를 보고 따라하는 수준이었기 때문에 이번에는 내가 직접 적용하며 구현해보고 싶었던 것이다. 그래서 CRUD에 더하여 좋아요 기능과 추가로 스크롤 기능까지 넣어 조금 더 진짜 홈페이지같이 구현해보고 싶었다. 결과적으로 CRUD와 좋아요. 스크롤 기능까지 시간 내에 구현해냈고 팀원들과 추가적으로 어떤 것들을 도전해보면 좋을지에 대해서도 같이 고민하는 시간을 가질 수 있었다.
프로젝트 기간 : 2022년 4월 15일 ~ 2022년 4월 21일
팀과제 : 마켓컬리 클론코딩
시연영상 : https://www.youtube.com/watch?v=-p60vltmd_g
구현한 페이지 및 기능
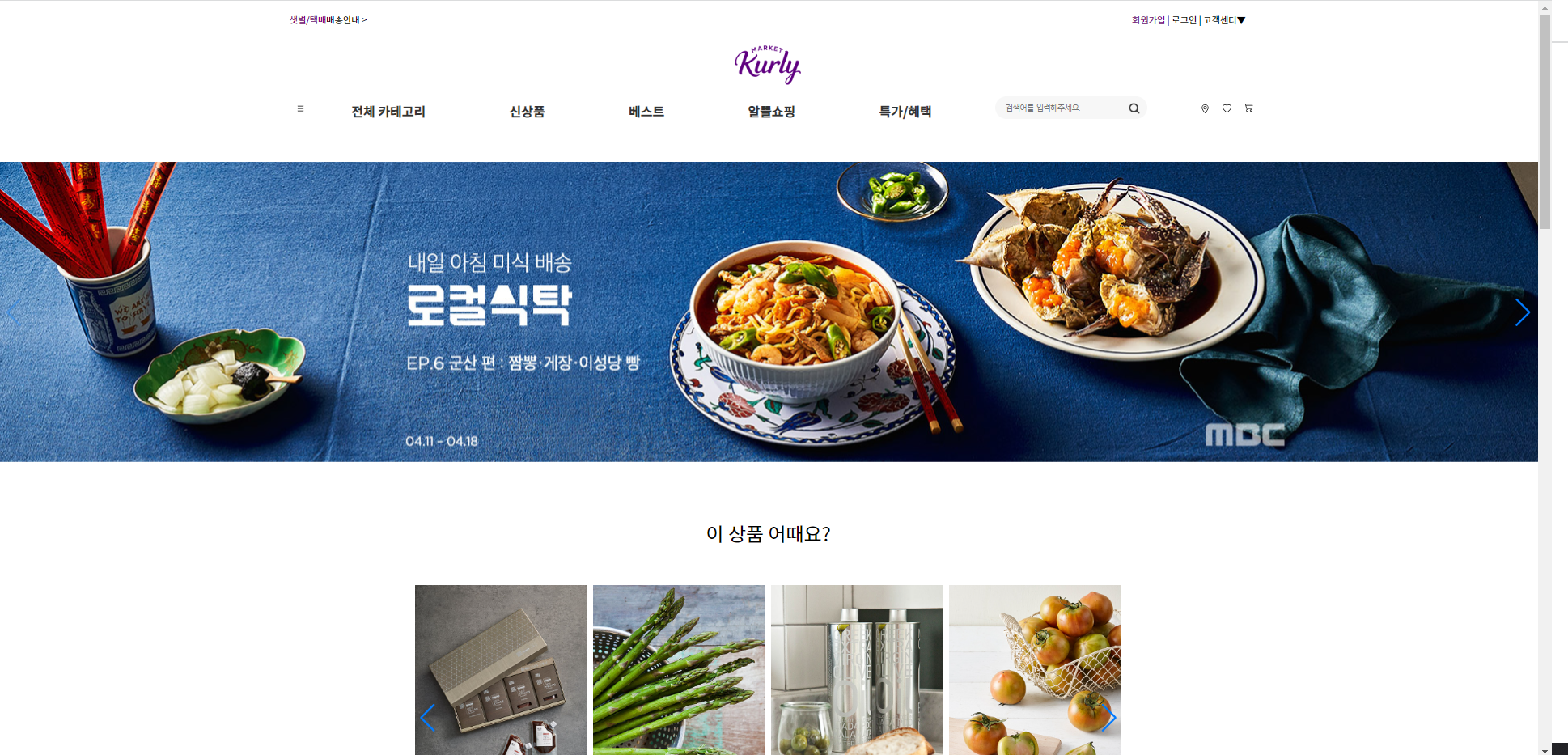
1. 메인페이지

- 데이터를 불러와 슬라이드 형식으로 보여주기
- 로그인/회원가입 바로가기
- 메뉴 클릭시 토글메뉴 오픈
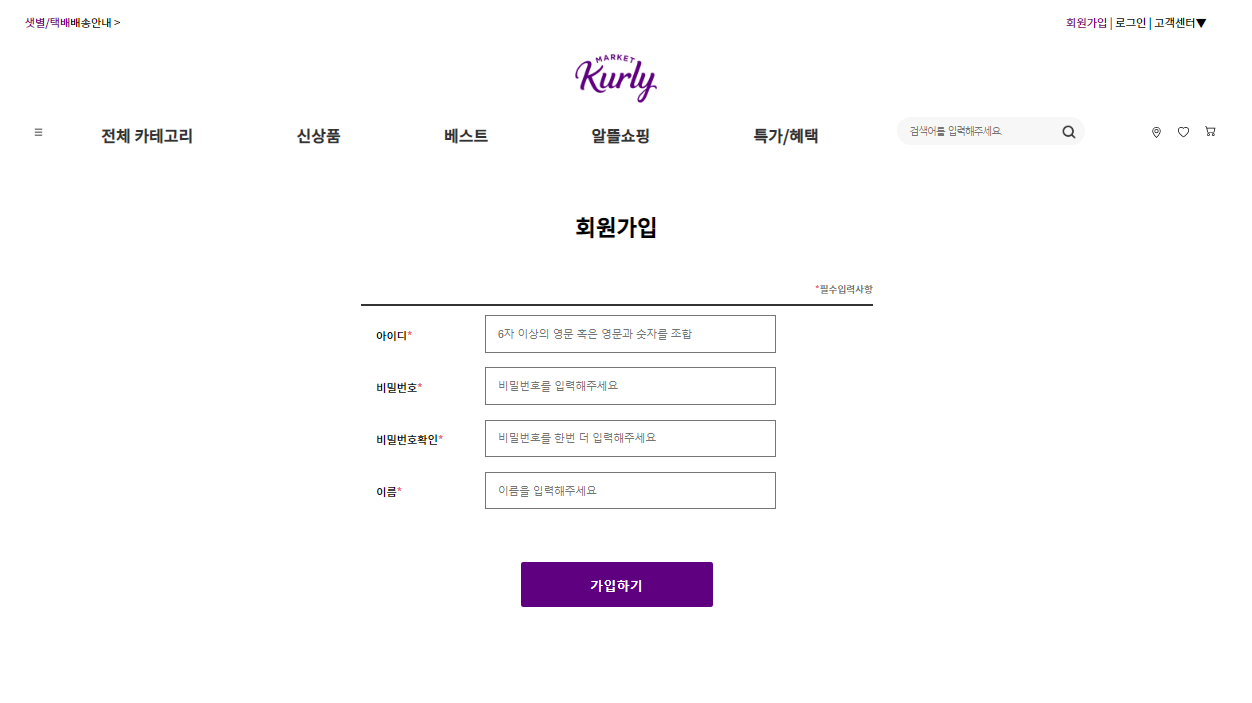
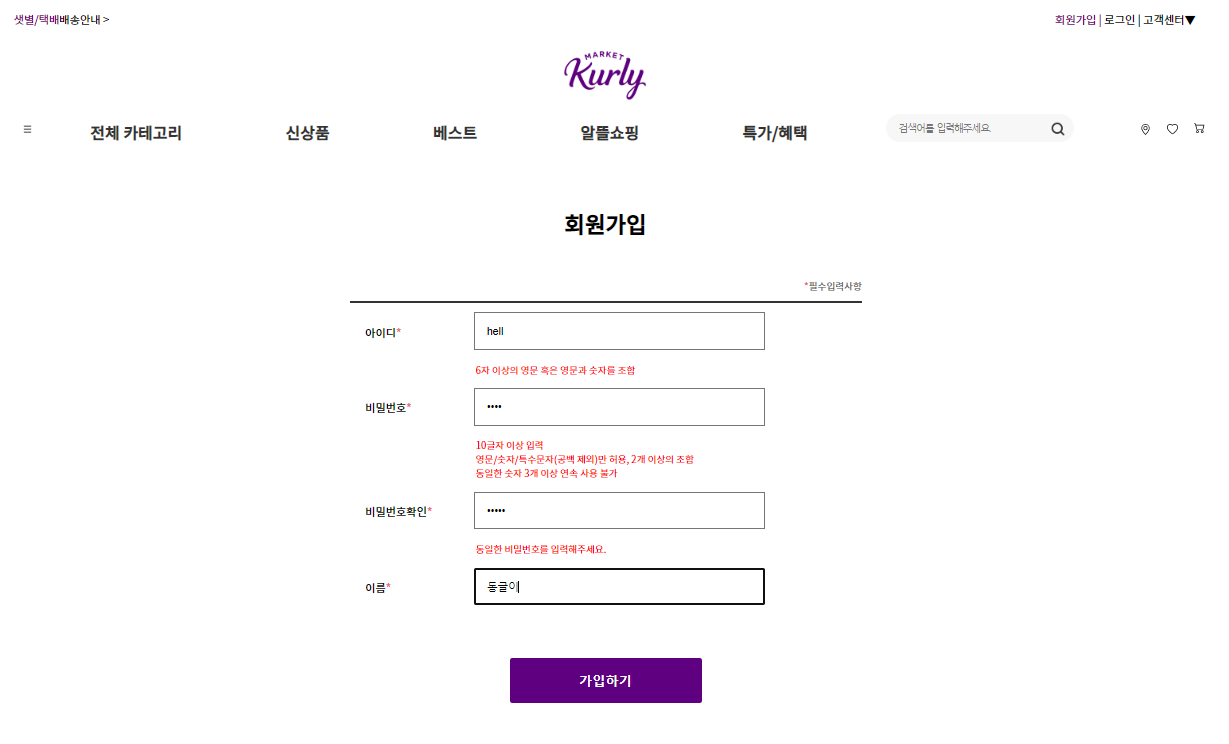
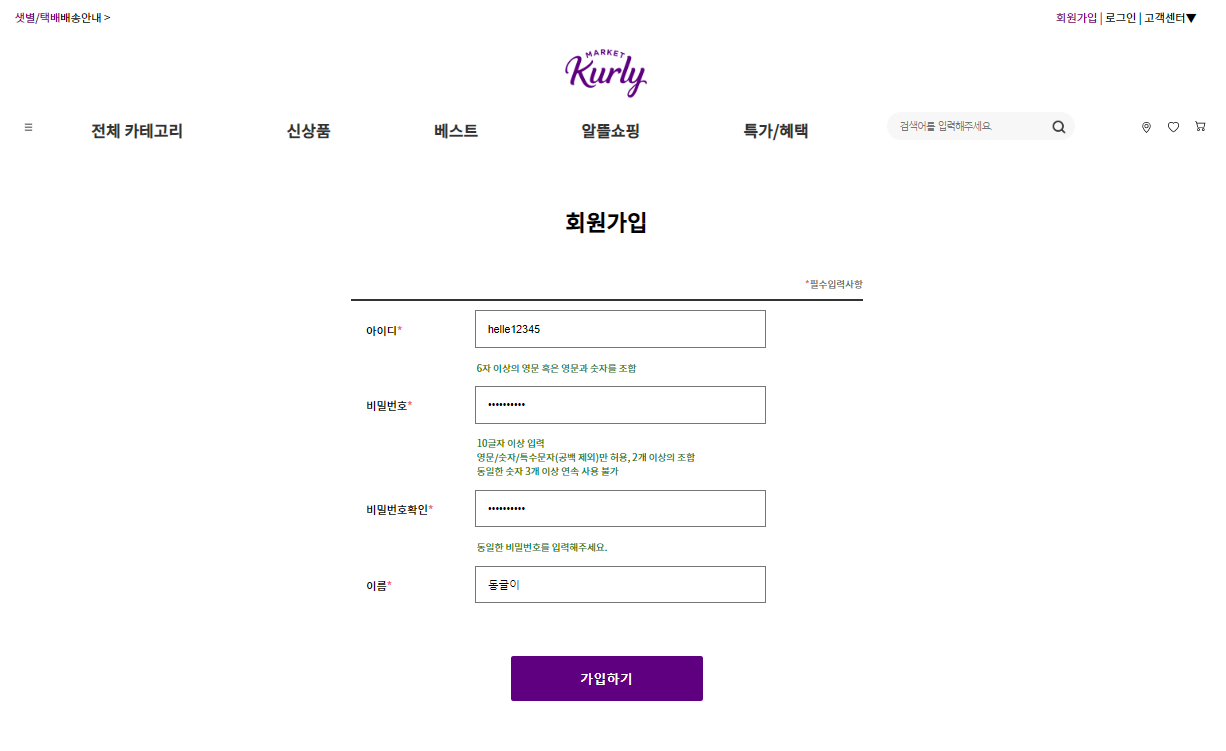
2. 로그인/회원가입 페이지



- 회원가입 유효성검사
- 처음에 아무것도 입력되어있지 않으면 아래 문구 숨기기
- 인풋 창에 1글자 이상 입력되면 아래로 문구 표시
- 유효성검사 기준이 충족되면 초록색 글씨로 바뀌기
- 유효성검사를 충족하지 못하면 빨간색 글씨 표시 + alert 경고창 + 버튼 비활성화
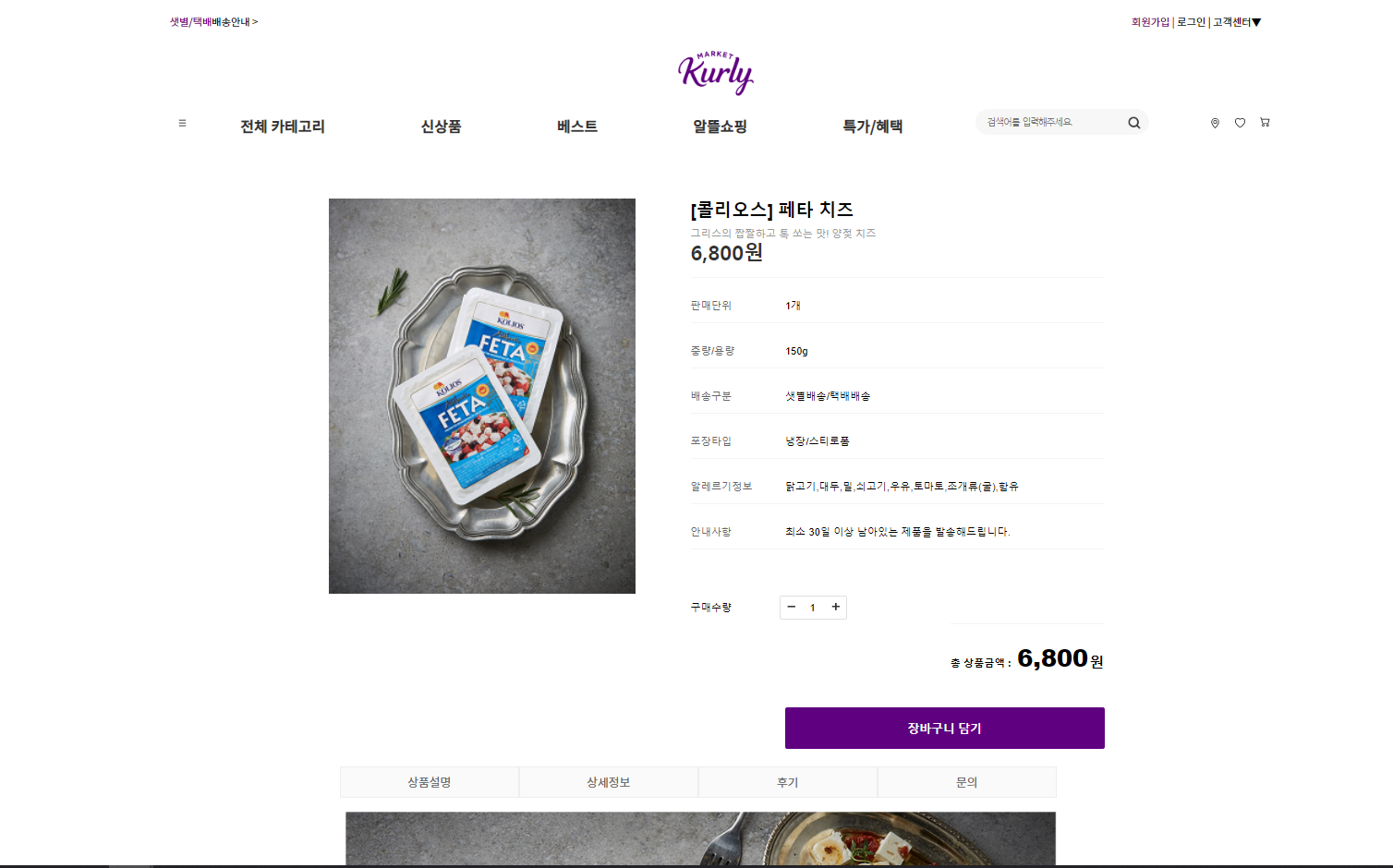
3. 게시물 상세페이지


- 상세페이지 기능
- 구매수량 + / - 버튼 클릭시 구매금액 변화
- 장바구니 담기 클릭시 장바구니에 담기
- 중간 메뉴 후기 클릭 시 아래의 후기란으로 스크롤 이동
- 후기 작성시 로그인이 되어있다면 후기 쓰기 가능 but 로그인이 되어있지 않다면 버튼 비활성화
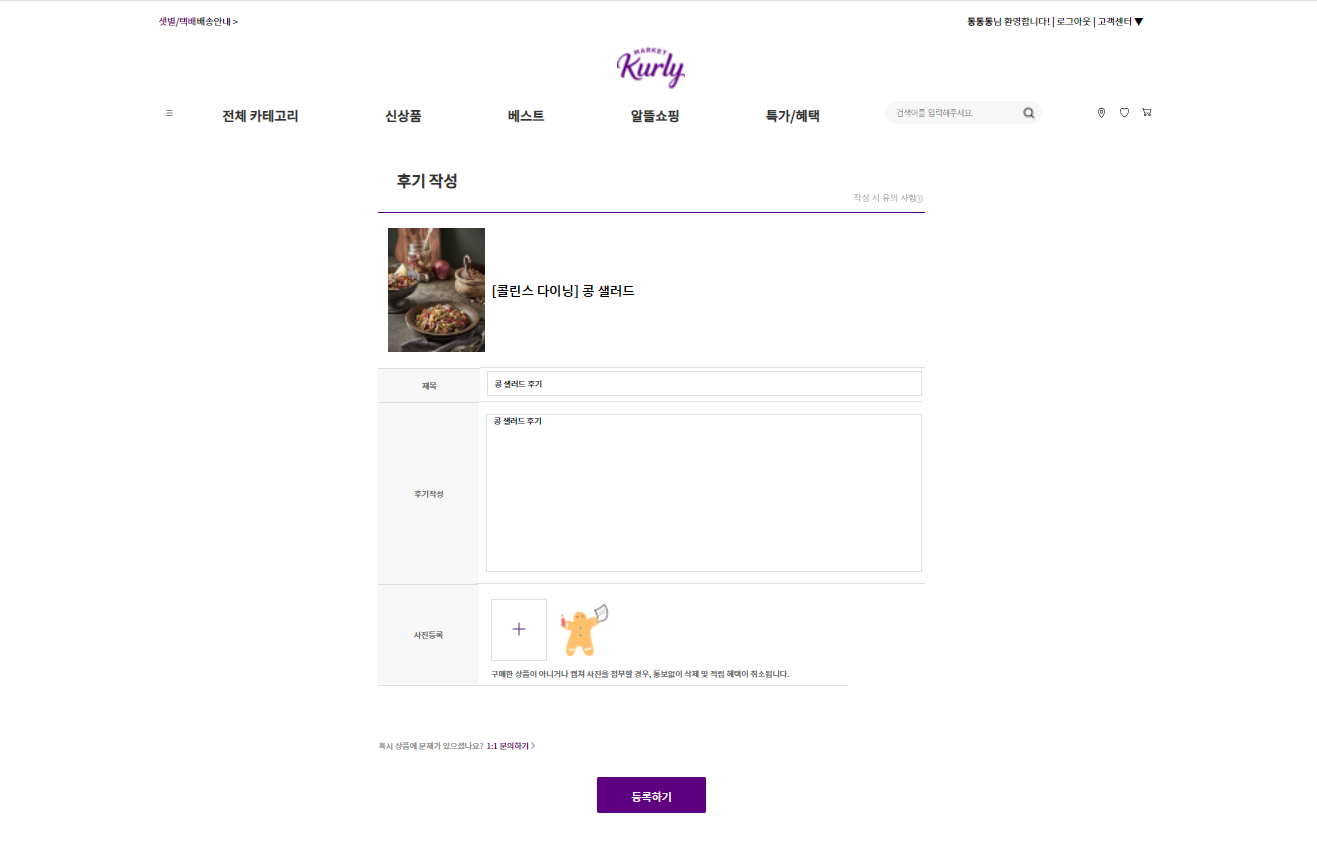
4. 후기 페이지


- 사진 등록시 프리뷰 보이기
- 후기 등록 후 목록에서 도움이 돼요(좋아요) 클릭시 숫자 올라가기 or 내려가기
- 등록, 조회, 수정, 삭제 가능
5. 장바구니

- 장바구니 담기
- 장바구니에서 주소 검색 시 주소검색으로 연결
- 주소 선택히 주소 바로 보이기
- 물품 수량 - / + 버튼 클릭시 결제 예정금액 변동
- 물품 삭제 가능
6. 깃허브 레파지토리
GitHub - CloneMarketKurly/FE: 마켓컬리 클론 프로젝트 프론트엔드
마켓컬리 클론 프로젝트 프론트엔드. Contribute to CloneMarketKurly/FE development by creating an account on GitHub.
github.com
항해를 시작한 후 리액트 주특기 주간이 시작되었을 때, 컴포넌트가 무엇인지 state와 props가 무엇인지에 대해서도 잘 몰랐는데 미니프로젝트와 클론코딩 주차가 지나가면서 props를 내가 원하는대로 넘기고 사용하는게 익숙해져있다는 사실을 알게 되었다. 처음에는 정말 어려웠던 것들도 계속해서 반복 학습을 하고 또 실제로 적용을 해보며 빠르게 성장하는 모습을 볼 수 있었는데 매일매일 꾸준히 공부하며 조금씩 성장하는 모습을 보니 더욱 더 흥미가 생기는 것 같다. 마켓컬리 클론코딩 역시 처음에는 우리가 할 수 있을까? 라는 생각이 가장 먼저 들었는데 막상 시작하고 나니 크게 어렵지 않다는 것을 알 수 있었다. 아직 기능적으로는 부족한 부분이 많지만 미니프로젝트 때 해보지 않았던 것들을 하나씩 추가하며 매 주 조금씩 발전하고 있는 것 같아 뿌듯했다. 다음주부터는 실전 프로젝트가 시작되는데 나에게는 또 다른 새로운 도전이 될 것 같아 더욱 더 열심히 해야겠다는 생각이 들었다.
